Elevating Your WordPress Development in VS Code with IntelliSense and Linting
Back to BlogsElevating Your WordPress Game with IntelliSense and Linting
If you use IntelliSense in Visual Studio Code (VS Code), the intelligent code completion component in Visual Studio Code, while developing for WordPress, you may have noticed PROBLEMS. Problems that are persistent in any WordPress file you’re editing.

If you’re anything like me, these flagged “problems” can be a major annoyance—especially if you’re trying to keep your PHP code clean and problem-reporting accurate. That little indicator on the Problems tab can often show well over 100 problems in any WordPress file.
Until recently, I just ignored them and skimmed past them. I admit, this was partly due to laziness and procrastination. After all, I’ve been developing with PHP and WordPress for well-over a decade.
Finally, I became fed up and found the solution: the WordPress Stub.
Before the WordPress Stub: A Familiar Scenario
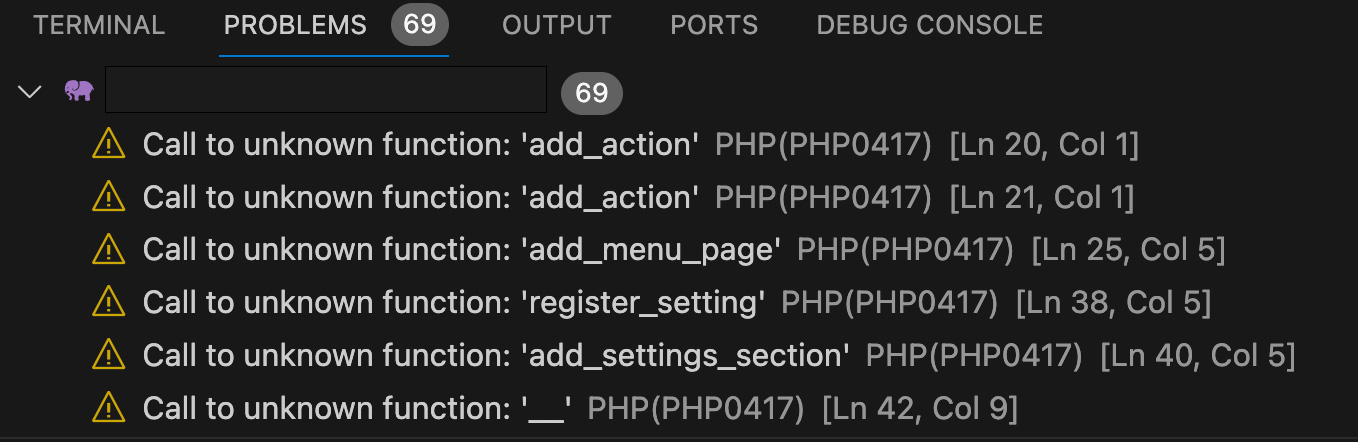
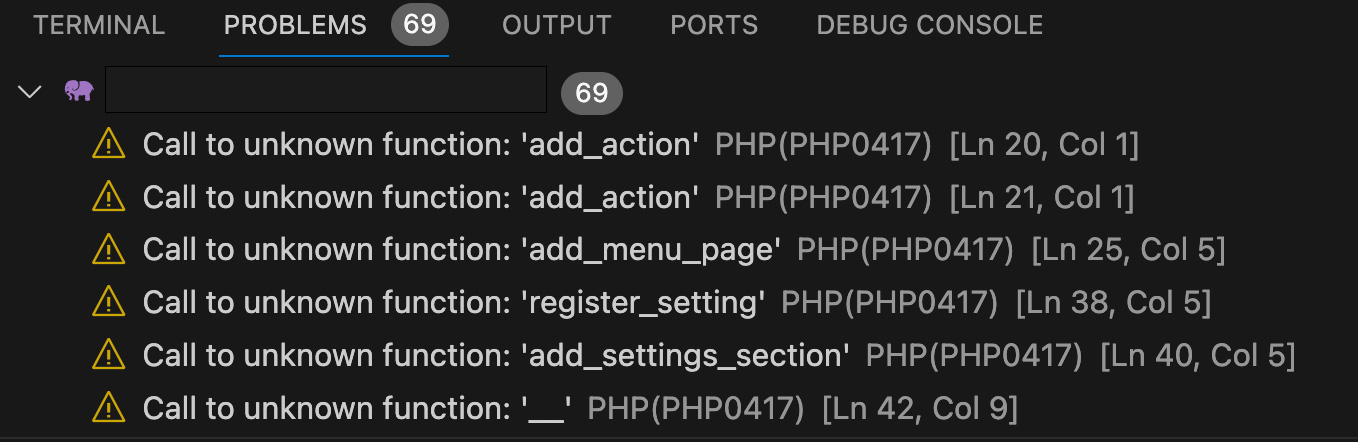
Ever been in a situation where you’re missing the WordPress Stub? It’s like trying to find your way in the dark. Errors and warnings all over the place, making you feel like you’re missing a crucial piece of the puzzle.
Integrating WordPress Stub with a Click
Adding the WordPress Stub (or any known PHP stub) is now a breeze with the VS Code Command Palette. Go ahead and hit F1 or Command + P, search for ‘Workspace Stubs’, and select WordPress. In a blink, the editor syncs up, recognizing all WordPress-related elements, clearing up any underlined issues in your IntelliSense and those pesky problems from the Problems tab.
Manual Setup. Here’s How.
Prefer a hands-on approach? Dive into the VS Code’s settings.json and add the following:
"php.stubs": [
"wordpress",
"*"
]Here, * is your wildcard for all standard PHP extensions, keeping your settings file neat and concise. ‘wordpress’ is your key to unlocking all WordPress declarations – think functions, classes, constants. And don’t worry, it’s just the declarations, not the whole WordPress source code. So, if you navigate to a WordPress function, expect to see generated pseudo-code, not the original source.
Why Add the WordPress Stub?
If you’re not working with the full WordPress source code in VS Code, adding the ‘wordpress’ stub is a no-brainer. It’s like turbocharging VS Code – full IntelliSense for WordPress symbols, AI-enhanced code suggestions, and an eye for potential problems.
Go from this:

To this:
